HTML
2:HPのしくみ。
ホームページってどんなものからできあがっているのか。
これまたちょこっとだけですが、説明です。
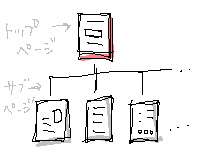
●HPの構成。
HPはたいてい、いくつかのページから出来上がっています。
HPのアドレスを入れたときに表示されるページが「トップページ」とか「インデックスページ」と呼びます。
それ以外のページが「サブページ」です。

ページとページはリンクで結んでいきます。
トップページは、サーバーによって違いますがたいていは「index.html」というファイル名をつけたものになります。
(つまり、「http://101003.gozaru.jp/」と入れて表示されるページと「http://101003.gozaru.jp/index.html」と入れて表示されるページは同じもの。)
ではサブページはどうなるかというと。
例えばサブページが「umumu1.html」というファイル名にすると、
アドレスは「http://101003.gozaru.jp/umumu1.html」となります。
つまり、色んなページのアドレスは「HPアドレス/拡張子を含んだファイル名」になるのです。
このことを知っていると、GoogleやYahooで検索したページで、どこかのサイトのトップページ以外の場所にたどり着いてしまったとき。
そのページからトップページへのリンクが張っていないけど、トップページが見たいなと思ったら。
URLをみて、「http://101003.gozaru.jp/u1.html」とかなっていたら、この「u1.html」を消せばトップページが見れるのです。
●ページには画像も入れることができます。
もちろん文字だけのページもあります。
しかし画像なんかももちろん入れることができます。
画像のほかにも、動画や音楽も入れることができます。
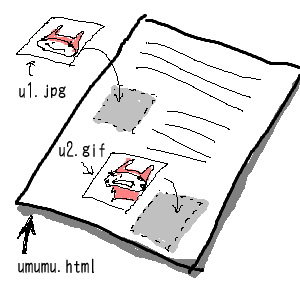
ここで注意したいのが、HTMLファイル自体には画像は一緒に保存されないのです。
エクセルやイラストレーターでは、画像を挿入してファイルを保存すれば、挿入元の画像を消してしまったり、ほかの画像を上書き保存してもファイルに挿入した画像は変わらないですよね。
しかしHTMLファイルは「画像を入れるスペースを確保し、そこに入れたいファイルを読み込んでいる」のです。
 |
← 例えば「umumu.html」というページをちゃんと表示させるには、 ・umumu.html(htmlファイル) ・u1.jpg(画像ファイル) ・u2.gif(画像ファイル) の3つをアップロードしなければいけません。 |
ですから…
HTMLファイルをアップロードするときに一緒に画像もアップロードしない
→ネットで見てみるとその部分が画像が表示されない。
(あの×印がついた、見た方からするとなんとも残念なことになります)
違う画像を上書きでアップロードする
→ネットで見てみるとあとでアップロードした画像が表示されてしまう
(それがまったく関係ない画像だったりすると、気づいたときに激しく恥ずかしいことになります)
という不具合が発生してしまうわけです。
ちなみに画像もアップロードすればページと同じようにアドレスが与えられます。
例えば「u1.jpg」は「http://101003.gozaru.jp/u1.jpg」。画像のアドレスもブラウザのアドレスバーに入れればその画像だけがブラウザに表示されます。
●フォルダもつくれます。
パソコン上でも、フォルダの中にフォルダ、作れますよね。
サーバー上でも作れるのです。
例えば「umumu」というフォルダをつくってその中に「u1.html」をアップロード。
そうするとそのページのアドレスは「http://101003.gozaru.jp/umumu/u1.html」となります。
HPアドレスのあとにフォルダの名前が入って、そのあとにファイル名がつきます。
もちろん作ったフォルダの中にさらにフォルダを作っていくのも可です。
メインのページはサーバー直下に。
ほかはフォルダを作ってそこにファイルを保存。
画像はすべて「img」というフォルダを作ってそこに保存。
などなど。
そんな感じで整理しておくとわかりやすいと思います。
ちなみに作ったフォルダの中に「index.html」というファイルをアップロードすると、そのファイルがフォルダ内のトップページになります。
例えば「http://101003.gozaru.jp/umumu/」は、「umumu」というフォルダの中の「index.html」というファイルが表示されます。
目次に戻る / 次に進む