HTML
3:お約束事
HPを作る上での注意点について、すこし。
●ファイル名は半角英数字で。
ホームページで使うファイルは半角英数字にします。
○:umumu.html
×:うむむ.html (ひらがな、カタカナ、全角英数字はダメです。)
×:umumu!?.html (!、?などの特殊記号、スペースもダメです。)
htmlファイルの名前だけではなく、画像ファイルの名前も同じです。
●画像はjpegかgifで。
画像、といっても色んな保存形式があります。
ウェブで使える画像形式は
「GIF形式(拡張子:.gif)」「JPEG形式(拡張子:.jpg)」「PNG形式(拡張子:.png)」です。
画像編集ソフトで保存のときにこの形式を選びます。
(イラストレーターやフォトショップでは「ウェブ用に保存」でこの形式を選択できます)
この3つ、いったい何が違うのか比べてみました。
GIF形式 サイズ:2KB |
最大256色しか扱えないけれど、ファイルサイズは小さいです。 たくさんの色を使わなくてもいい場合(アイコン、ボタンなど)に適してると思います。 |
JPEG形式 サイズ:4KB |
画像の圧縮レベルを選べます。 単純な絵だと画像の低下が目立つかと…。 デジカメ画像など、フルカラーのイラストの保存に適しています。 (デジカメでとるとこのJPEG形式で保存されますね) |
PNG形式 サイズ:2KB |
JPEGまで画像は低下しません。 が、対応しているブラウザが少ないのが難点。 |
というわけで、PNG形式はまだ対応ブラウザが少ないのでGIF形式、JPEG形式がいいと思います。
アイコンやボタンなど小さい画像ならGIF。写真ならJPEG、がおすすめです。
参考までに、上の画像は100ピクセル×100ピクセルのサイズです。
あまりに大きいサイズの画像はうまく表示されないので注意です。
(ノートパソコンで1024×768ピクセル。背景に入れる画像はこれより小さいサイズの画像にしたほうがいいです)
●web上とPC内の保存場所は合わせましょう。
例えば、PC上で「umumu」というフォルダを作ってその中に「umumu.jpg」という画像ファイルを入れていたら。
サーバー上でも「umumu」というフォルダを作ってその中にファイルをアップロードしましょう、ということです。
参考までに。
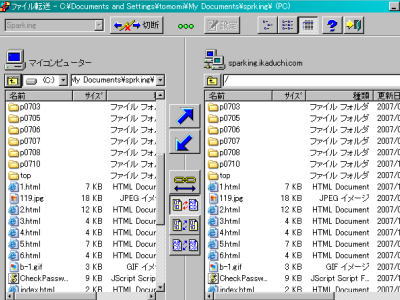
こちら、私が担当しているよさこいのHPのPC上とサーバー上の中身。
左が自分のPC、右がウェブ上です。

PCとサーバー上、ファイルが保存している場所とか、フォルダの名前とか一緒になっています。
(PC上のものをそのまんまウェブ上にコピーする感覚です)
よさこいの場合はトップページの下のメニューからいけるページのものはサーバー直下に。
それ以外はフォルダを作ってそこにデータを詰め込んでいってます。
写真がいっぱいあるので「p0703」というフォルダには2007年3月の写真と、その写真を載せているページをいれてたり。
こんな風に書いていますが、PC上とサーバー上のフォルダの関係が違うものでもアップロードができないなどの問題が発生するわけではないのです。
わざわざ上でよさこいチームの例を出したのは、何を隠そうこのうむむのページのフォルダ関係がパソコン上とサーバー上で一致していないから…です。
ただ、HP作成ソフトを使うと簡単にリンク先や画像を挿入できる機能があるのです。
それをつかうと、パソコン上のフォルダの関係でhtmlを作成してしまうのです。
 |
← 例えばHP作成ソフトで「u」というフォルダに入れているu1.jpgを挿入すると、 「『.../u/u1.jpg』を表示する」 というhtmlが作成されます。 アップロードしたときにこのu1.jpgをサーバー直下やu以外のフォルダに入れてしまうとブラウザで画像が表示されなくなってしまいます。 |
ウェブページ作成に慣れて自分でhtmlをちょこちょこいじれるならば問題ありません。
HP作成ソフトを使って作るのならばフォルダの関係を同じにしておくとわかりやすいです、という話です。
目次に戻る